Currently, the vast majority of agile teams are working using the Scrum framework as part of their agile delivery mechanism.
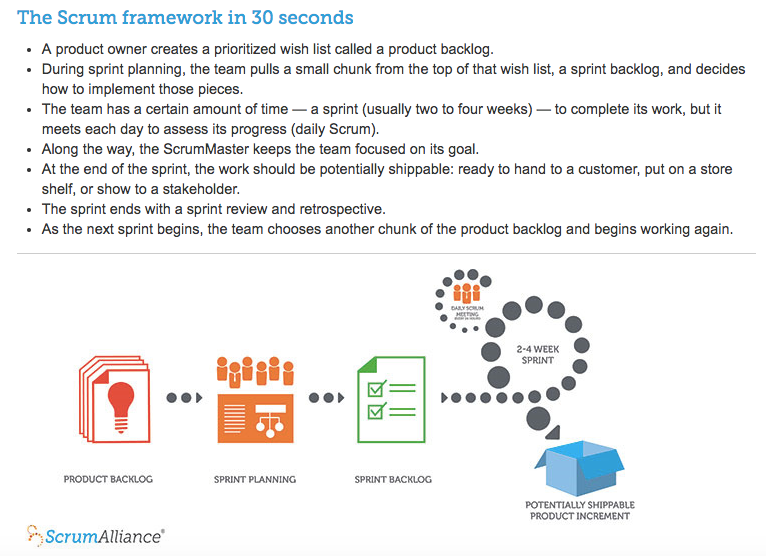
For those new to Scrum, the Scrum Alliance summarises this framework very nicely:

Tracking Sprint Progress
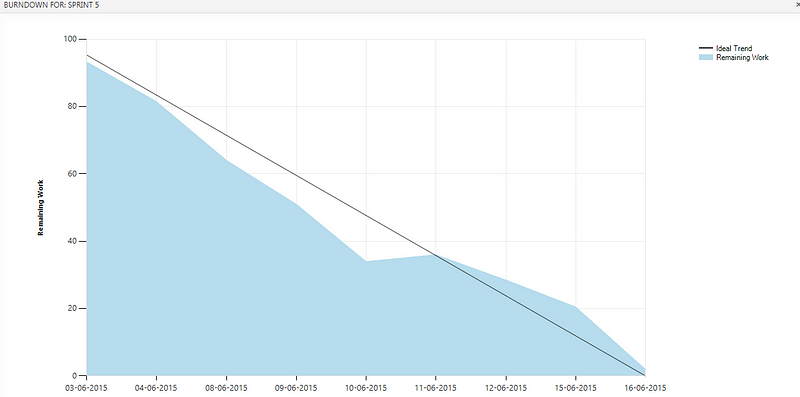
Typically, a team would then make use of a burn down to track progress against hours in the sprint, like so:

However one of the problems with using a burn down in this way is that it is not giving a ‘true’ picture as to how the sprint is going.
Sure, the team’s hours may be burning down but most importantly, if working software is our primary measure of progress, this visual representation does not tell us what working software has been delivered and how frequently the team are delivering it.
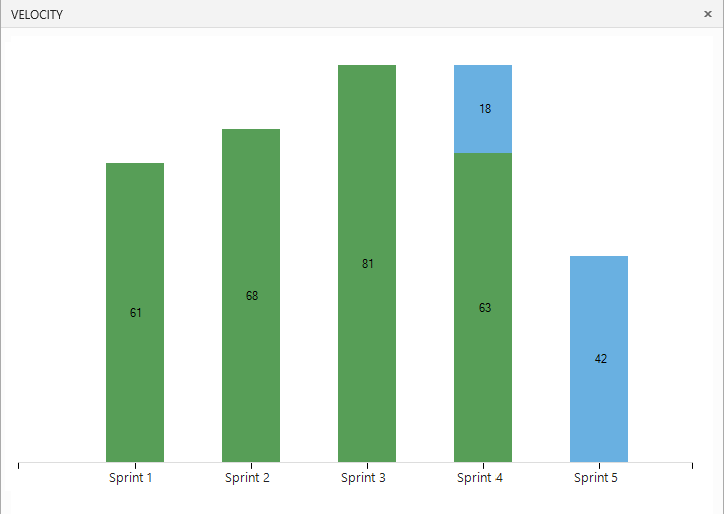
Some teams may revert to a velocity chart, but unfortunately this is only giving a measure of pace at which the team is operating at sprint by sprint. They are known to fluctuate quite easily and they are not an indicator mid-sprint as to where a team is at and how the sprint is actually going.

A burn-up can help elaborate on which stories have been completed in a sprint. However, what it cannot do visually is show the relationship between hours and points. Which would allow for both the team and PO/stakeholders to appropriately address throughout the sprint if they can see things are not working.
Teams should want to sense where they are, and then adapt within the sprint so that they can deliver…
The ‘New’ Burn Down

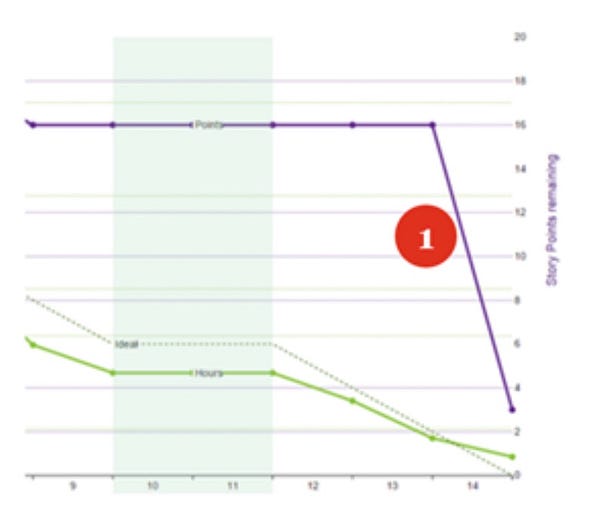
This burn down is different. This is a more effective version of the commonly used sprint burndown chart.
This shows the Task Burndown (1), on the left had scale (2) and the Story burndown (3), on the right hand scale (4).
By showing both the task burndown and the story burndown we help the team see the two key aspects of their sprint work:
Are they on track from a task point of view?
Are they completing stories early enough in the sprint?
Are we mini-waterfall?
Delay in completing stories, as shown in this example below, indicates that the team should be looking for ways to finish stories earlier in the sprint.

This kind of sprint pattern is often referred to as ‘mini-waterfall’, as the testing (and validation) is left to the end of the sprint (1) rather than throughout it.
Gain further insight
The burndown shows the state of work on each day of the sprint. So, if the team commits to a new story or adds tasks during the sprint then this will be shown on the day that it was actually done.
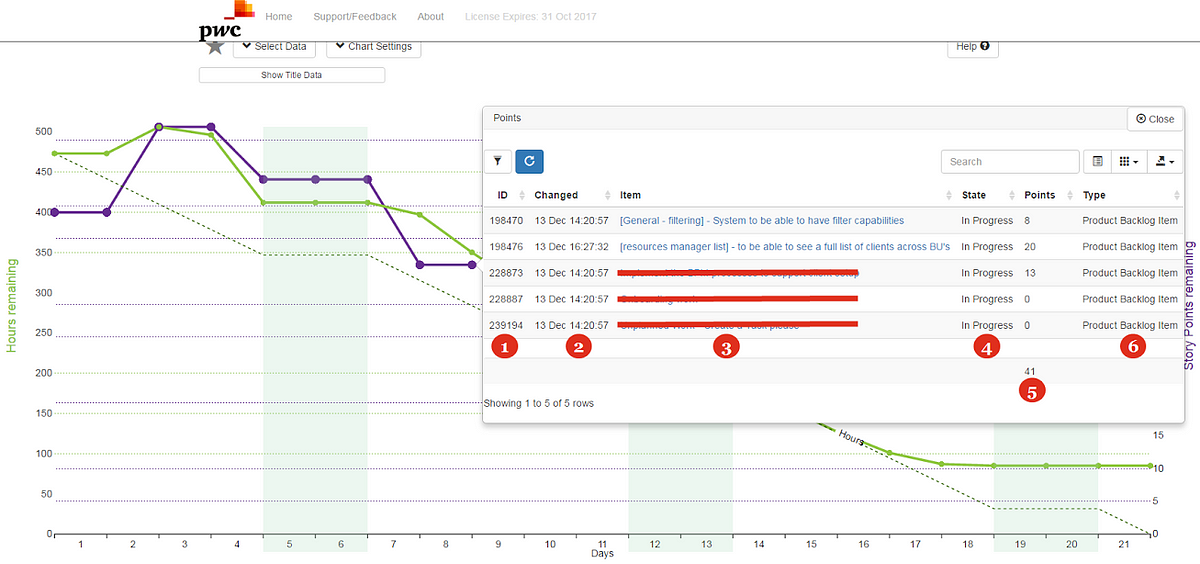
You can then start to dive into the data and identify where the changes have occurred:

Through the information pane you can see you the unique ID of the backlog item in your respective tool (1), the timestamp of the change to the backlog item (2), the title of the backlog item and a hyperlink to open it in your respective tool (3), the current state (4), the effort in points of each backlog item as well as the total of these (5) and the type of backlog item (6).
This unique way to visualise the sprint will help everyone answer that all important question, “how is the sprint going?”
